La musique existe grâce au miracle: ![]() .
.
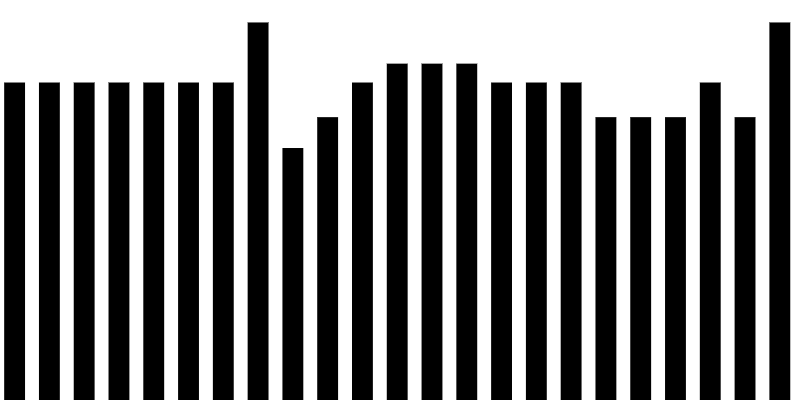
Pas rout à fait, mais presque. ![]()
Voici le résultat en musique:
Voici la discussion avec ChatGPT:
> ecris le code pour dessiner en js: les notes de musiques suivent une frequence exponentielle. dessinne des bars proportionnelle à la longueur des frequences en indiquant les notes (blanches et noires) sur 2 octaves
Réponse :
Voici le code. Assurez-vous d'avoir un élément canvas dans votre HTML avec un identifiant "canvas" :
> met tou dans le code js y compris pour ajouter le canvas dans la page
> Maintenant au lieu de mettre nes notes dans l'odre avec les barres au dessus, met les barres au dessus des notes dans l'ordre de Vive le Vent. reduit la largeur des colonnes noires à 60% de l'espacement entre les colonne, et fais les barres 2 fois plus hautesIl n’y a plus qu’a copier/coller le code fourni dans la console du navigateur Google Chrome sur une page pour avoir la longueur des mikado pour le morceau de musique.
// Création du canevas
const canvas = document.createElement("canvas");
canvas.width = 800;
canvas.height = 400;
document.body.appendChild(canvas);
const ctx = canvas.getContext("2d");
// Création d'un tableau contenant les fréquences des notes de deux octaves
const frequencies = [];
for (let i = 0; i < 24; i++) {
frequencies.push(Math.pow(2, i / 12) * 440); // 440Hz est la fréquence du La 4
}
// Création d'un tableau contenant les noms des notes
const noteNames = [
"La", "La#", "Si", "Do", "Do#", "Ré", "Ré#", "Mi", "Fa", "Fa#", "Sol", "Sol#"
];
// Création d'un tableau contenant les noms des notes pour "Vive le Vent"
const songNotes = ["Mi", "Mi", "Mi", "Mi", "Mi", "Mi", "Mi", "Sol", "Do", "Ré", "Mi", "Fa", "Fa", "Fa", "Mi", "Mi", "Mi", "Ré", "Ré", "Ré", "Mi", "Ré", "Sol"];
// Largeur et hauteur du canevas
const width = canvas.width;
const height = canvas.height;
// Dessiner les barres proportionnelles
for (let i = 0; i < songNotes.length; i++) {
const x = (i / songNotes.length) * width;
const noteIndex = noteNames.indexOf(songNotes[i]);
const frequency = frequencies[noteIndex];
const barHeight = (frequency / frequencies[frequencies.length - 1]) * height * 2; // Barres deux fois plus hautes
const y = height - barHeight;
const barWidth = (0.6 * width) / songNotes.length; // Largeur de la barre réduite à 60% de l'espacement entre les colonnes
// Remplissage de la barre
ctx.fillStyle = "black";
ctx.fillRect(x + ((1 - 0.6) / 2) * barWidth, y, barWidth, barHeight);
// Ajouter le nom de la note (en blanc)
ctx.fillStyle = "white";
ctx.font = "bold 12px Arial";
ctx.textAlign = "center";
ctx.fillText(songNotes[i], x + (0.5 * barWidth) + ((1 - 0.6) / 2) * barWidth, height + 15); // Écriture en dessous de la barre
}
– Sur les rythmes (euclidien), la chaîne YouTube @mathemusique qui a la bonne idée de donner parfois des conférences en vrai à laquelle j’ai eu la chance d’assister et qu’il faut encourager. Ah si tous les étudiants en thèse louaient des cinémas comme lui pour donner des conférences! https://www.youtube.com/@mathemusique
– Le spectacle Math’n pop de Andreatta Moreno à voir absolument qui fait de la musique avec des cycles hamiltoniens que j’ai découvert au Festival pas assez connu des Systèmes Complexes: Artex d’Arts et de Science organisé par David Chavalarias.
Peut-être aurez-vous l’occasion de les voir ou re-voir s’ils sont encore invités à se représenter dans des espaces tels que universités, MMI, Maison Henri-Poincaré, Musées, Festivals de Fleurance, Math-en-Scène… Vive le spectacle vivant ! Effet Wow garantie comme dirait Very Math Trip. Question spectacle vivant, personnellement, j’attends que quelqu’un invite en France les anglo-saxons Matt Parker et ses compères tels que Hannah Fry.